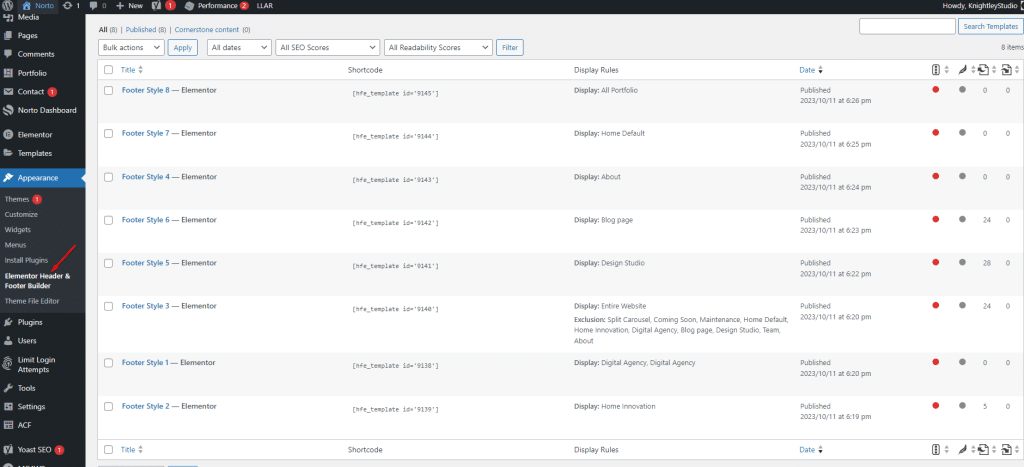
We are using Elementor Header & Footer Builder plugin for creating and setting the footer:

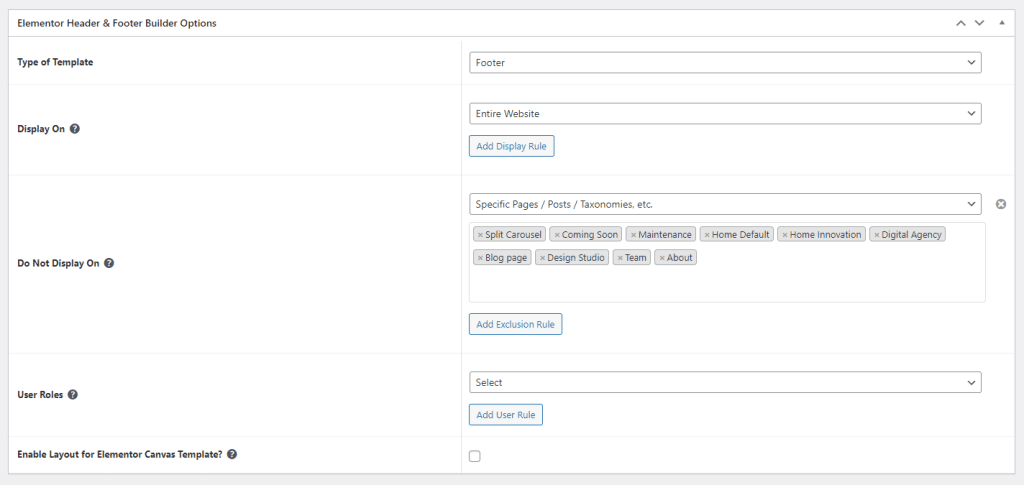
Each footer is edited using the Elementor builder, after editing and saving, you choose the settings for which pages to display it on:


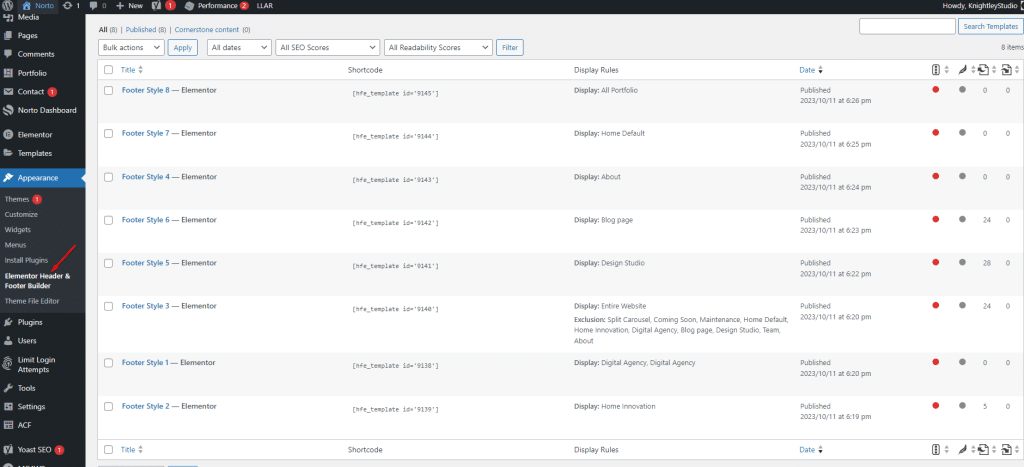
We are using Elementor Header & Footer Builder plugin for creating and setting the footer:

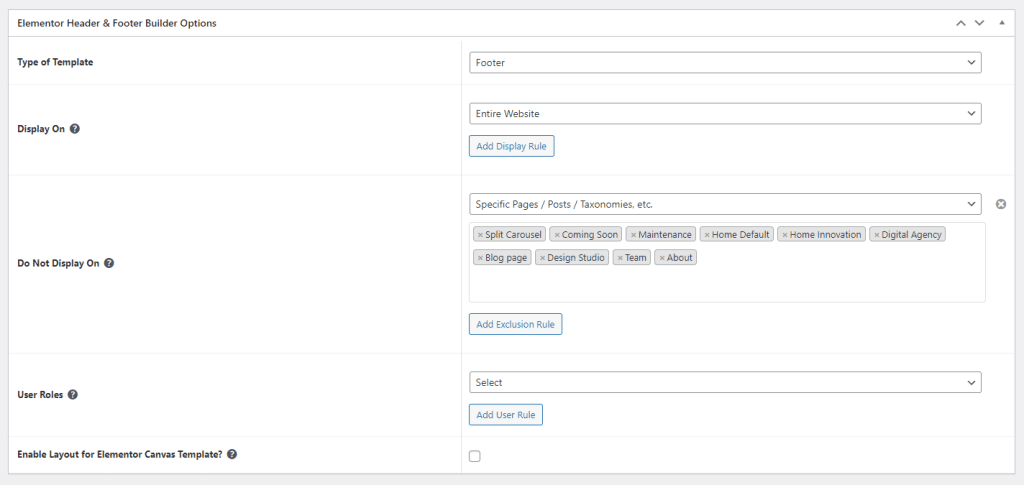
Each footer is edited using the Elementor builder, after editing and saving, you choose the settings for which pages to display it on:

Let us help you find the solution you're looking for.
Submit a Ticket