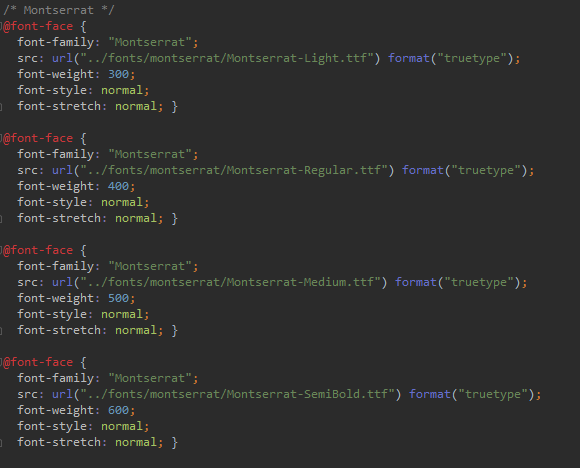
Keito uses 2 fonts: Montserrat & Poppins from the Google Fonts Library. You can change the fonts from /css/main.css Web fonts allow Web designers to use fonts that are not installed on the user’s computer. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Your “own” fonts are defined within the CSS @font-face rule. Different font formats:
- TrueType Fonts (TTF)
- OpenType Fonts (OTF)
- The Web Open Font Format (WOFF)
- The Web Open Font Format (WOFF 2.0)
- SVG Fonts/Shapes
- Embedded OpenType Fonts (EOT)
- OpenType Fonts (OTF)
- OpenType Fonts (OTF)