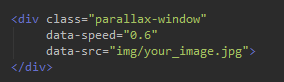
You can create a parallax effect as follows:

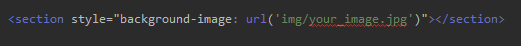
You can create a standard background as follows:


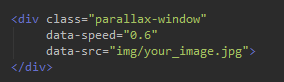
You can create a parallax effect as follows:

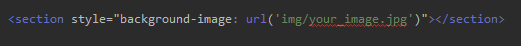
You can create a standard background as follows:

Let us help you find the solution you're looking for.
Submit a Ticket