We are using Elementor Header & Footer Builder plugin for creating and setting the footer and the header:

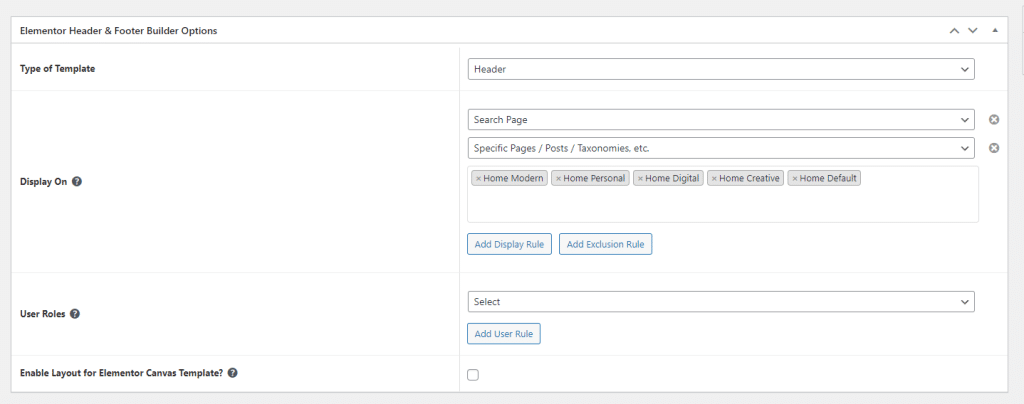
Each footer and header are edited using the Elementor builder, after editing and saving, you choose the settings for which pages to display it on:

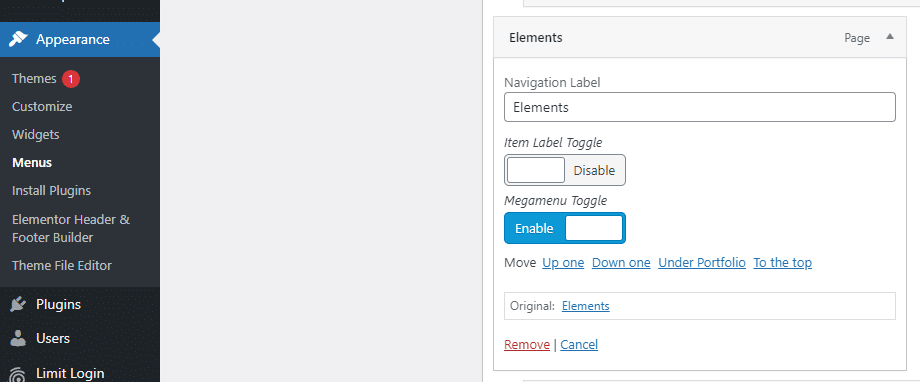
In the Appearance -> Menus you can assign a label to a menu item or set settings for the megamenu:

After saving the menu items appear in the navigation.
Note: update permalinks in Settings → Permalinks


